How It's Made
Designing Digital Experiences That Augment the Analog World

Shoppers are the backbone of Instacart’s business. Every day, we’re energized by being able to help them serve customers more effectively and support their learning and development to build a long-term relationship.
In their offline workflow, they encounter back-to-back, real world variables. For instance, a grocery store can carry as many as 50,000 products in its inventory at any given time, many of which change day by day, minute by minute. In stores, shoppers carefully choose customers’ requested items and make quality replacements that align with what the customer is looking for.
Acknowledging that parts of their offline experience are simply out of our control is a critical part of providing thoughtful tools that make shoppers’ experiences in the real world a little easier — whether it’s something small like out-of-stock oregano, or something big like a breakdown on the freeway.
Through trial and error, the Instacart design team has developed a framework for the right (and wrong) ways to design a product that sits at the intersection of the digital and physical worlds to enhance the entire arc of a Shopper’s experience on Instacart.
Get in the real world before you design for it
It’s crucial for designers on the team to fully immerse themselves in the Instacart shopper experience. The grocery shopping use case is one everyone is familiar with from their own lives, so people tend to bring many preconceived notions when beginning to design for shoppers.
To reset our thinking, we lean heavily on two methods to accomplish this: field research and first-hand experience. Interacting with and observing shoppers gives us insight into how they react to certain scenarios. Getting in the store and shopping ourselves forces us to continually audit the user journey and helps us build empathy that enables designs that enhance the shopper experience.
An important learning from observing shoppers and shopping ourselves was that we must build the Shopper app for a one-handed experience. When a shopper is in the store, they’re usually in motion. One of their hands is occupied by the phone constantly checking the customer’s shopping list, and the other is pushing a cart or picking things off the shelf. The app needs to accommodate this reality and also present content in a readable format, allowing for quick scanning while in motion. This reduces the physical and mental load for shoppers and helps them be more efficient.
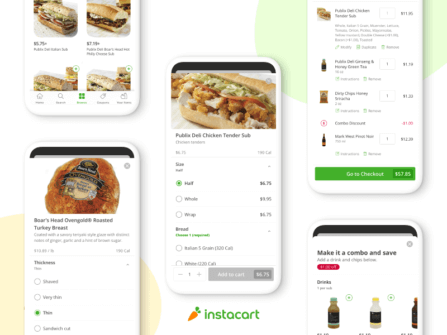
With these insights from the field, we strive to build an interface that supports a one-handed experience: from big icons, images and large tap targets, to bold prompts and elimination of manual inputs wherever possible.
Set expectations to prepare users for what’s next
To offset things that are out of our control in the physical world, there are situations we can anticipate and help set expectations for shoppers to manage accordingly. If Happiness = Reality — Expectations, we must set expectations with both shoppers and customers in order for both parties to have a positive experience. Therefore, we believe that education equates to better understanding of the process which leads to a better experience.
On the customer side, Instacart ensures to level-set what items are low in stock. We ask for alternative preferences if the low stock item is in fact out of stock. This helps manage customer expectations that, if they order something that is low in stock, they might not get the exact item. On the shopper side, we educate new shoppers about how common low-inventory situations are. Instacart doesn’t manage every store’s inventory, so it is important for shoppers to feel prepared if items aren’t available and are able to identify alternatives. These efforts simultaneously make customers feel at ease and remove guesswork for the shopper.
Facilitate a human connection to build trust
We believe communication between shoppers and customers builds trust and leads to 5-star orders. Even when customers don’t get exactly what they want, data shows that they would still rate an order 5-stars if they believe the shopper tried their best. Customers determine this by how communicative a shopper is when an order doesn’t go as planned.
Knowing this, we’ve created several opportunities in the app for the shopper to communicate with the customer. We’ve made it quick and easy for the shopper to message the customer when an item they asked for isn’t available. The shopper can also include a photo of the shelf so the customer can see what their substitute options are.
Incorporating these seamless communication features into the app design creates an environment where customers and shoppers work and problem-solve together. Receiving a message from a shopper reassures the customer that their order is being tended to with care and builds mutual respect.
Uplevel information to guide decision making
Data helps shoppers make good decisions in the absence of precise information, and builds empathy and bridges the gap between the two users. For example, signaling to the shopper when it’s a customer’s first order or if they are elderly would indicate the need to be patient and anticipate the user may need extra help.
Even in the absence of perfect data, we still try to uplevel information that would help shoppers make better and more efficient decisions. Let’s say a customer didn’t select substitutes for an item and now a shopper is faced with the decision about which substitute to pick. We provide multiple alternative options to the shopper, layered with metadata like something the customer bought or approved as a substitute in the past. Further, when substituting an organic out of stock item, the app would suggest that the shopper make a substitute that’s also organic.
We also try to avoid out-of-stock situations before they happen by leveraging data from things our shoppers mark out of stock. For instance, if five shoppers note that an item they were looking for wasn’t on the shelf, we can prevent the sixth customer from adding that same item to their cart. This helps us set expectations regarding the availability of items and avoid disappointing the customer.
Automate without compromising the human component
We cast a critical eye on which workflows we can automate in the shopper/customer journey without sacrificing the connection between people.
By looking at inefficiencies in the system, we identified areas where both customers and shoppers were spending a bulk of their time. One of these areas was chat, where the majority of communication happens. It was great to see customers and shoppers in discussion, but we also realized a ton of time was spent typing out the names of out-of-stock items and their potential replacements.
We knew we could make the experience better by designing a more automated solution, so we introduced a feature which generates a message when a shoppers selects the out-of-stock item in the app and then scans a replacement. Better yet, customers can approve the selection with one simple tap. The result is a reduction in the time both users spend going back and forth.
This combined with thoughtful, human-sounding message templates helps shoppers respond quickly while providing a personal experience to customers. However automated, it fosters communication and connection between the people on both sides of our app.
A challenge worth taking
Ultimately, the Instacart experience will always exist at the intersection of the physical and digital worlds. Bridging these two universes is an opportunity many designers will never have in their careers — and our team doesn’t take that opportunity lightly. It’s a unique challenge, but it’s one we’re excited to take on every day.
Interested in joining the Design team at Instacart? We’re hiring! Check out our current openings.
Learn more about Design at Instacart on our Design blog.
Most Recent in How It's Made

How It's Made
One Model to Serve Them All: How Instacart deployed a single Deep Learning pCTR model for multiple surfaces with improved operations and performance along the way
Authors: Cheng Jia, Peng Qi, Joseph Haraldson, Adway Dhillon, Qiao Jiang, Sharath Rao Introduction Instacart Ads and Ranking Models At Instacart Ads, our focus lies in delivering the utmost relevance in advertisements to our customers, facilitating novel product discovery and enhancing…
Dec 19, 2023
How It's Made
Monte Carlo, Puppetry and Laughter: The Unexpected Joys of Prompt Engineering
Author: Ben Bader The universe of the current Large Language Models (LLMs) engineering is electrifying, to say the least. The industry has been on fire with change since the launch of ChatGPT in November of…
Dec 19, 2023
How It's Made
Unveiling the Core of Instacart’s Griffin 2.0: A Deep Dive into the Machine Learning Training Platform
Authors: Han Li, Sahil Khanna, Jocelyn De La Rosa, Moping Dou, Sharad Gupta, Chenyang Yu and Rajpal Paryani Background About a year ago, we introduced the first version of Griffin, Instacart’s first ML Platform, detailing its development and support for end-to-end ML in…
Nov 22, 2023

 Building Instacart Meals
Building Instacart Meals  Introducing Coil: Kotlin-first Image Loading on Android
Introducing Coil: Kotlin-first Image Loading on Android  7 steps to get started with large-scale labeling
7 steps to get started with large-scale labeling